For the video below, I needed a way to extrude any font into 3D objects for use with ofxBullet.
There are many ways to do this and other examples using OpenFrameworks in this thread. My approach was a little more complicated than it should have been, but it worked. I used the following to get the paths of the letters for any font:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <code> ofPath path = font.getCharacterAsPoints(letter); vector <ofpolyline> polys = path.getOutline(); // resample the font points so that we have a point every (x) pixels; for (int i = 0; i < polys.size(); i++) { // now resample and draw new dots ofPolyline sampled = polys[i].getResampledBySpacing(samplePixels); sampledPolys.push_back( sampled ); // outline for (int j = 0; j < sampled.size(); j++) { points.push_back( ofVec3f(sampled[j].x, sampled[j].y, 0.)); } } </code> </ofpolyline></code> |
I also draw the letter into an FBO for later use. I triangulate the points using ofxDelaunay and remove points if they are not inside the letter polygon. After that, I simply duplicate the remaining points and move them in z-space to make the extrusion. Check out the example below for the full source.
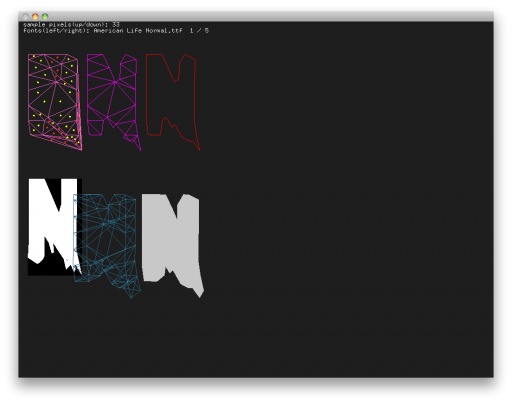
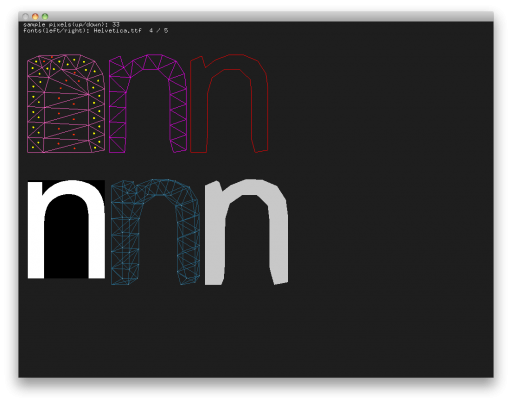
Check out some of the images.



Post a Comment