Glades is an interactive, abstract representation of human introduced impacts on the Everglades ecosystem. You walk into a room with two reactive displays on a wall.
On the left, your body movement forms toxic blue algae on a simulated water surface. The more you interact with it, the more algae is formed; touching on the current issues that humans are introducing toxic elements into the Florida water supply.
On the right an invasive python wraps around your silhouette as you move about the space. The python is meant to be slightly uncomfortable as it slithers and wraps around your body; conveying how this non-native species has invaded the Everglades.
A large projection of a stylized Everglades landscape connects the two interactives. An anhinga flys, swims and lands between the two displays. The Anhinga is very iconic for me; the way it spreads its wings to dry them after a swim. The projection creates an immersive environment; a sense of the Everglades in its natural, untouched state.
Depth sensors track your movement, so you don’t need to hold or put on any tech, just move your body.



This post describes the process involved for the Kinected Portrait Series.
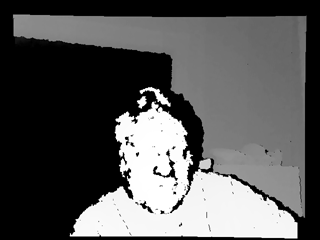
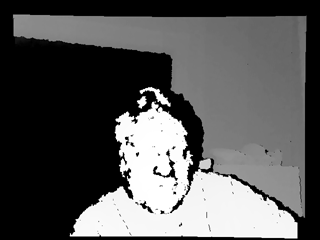
A custom OpenFrameworks application captured depth information using the Microsoft Kinect. The depth information was calibrated to a color image that was also captured by the kinect. Below is the raw color and depth information.

Kinect color image

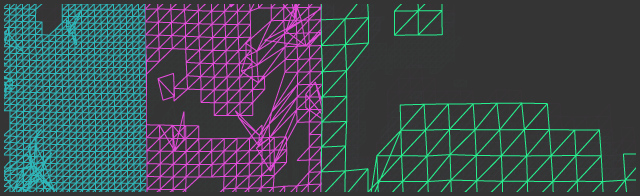
Kinect Depth Data
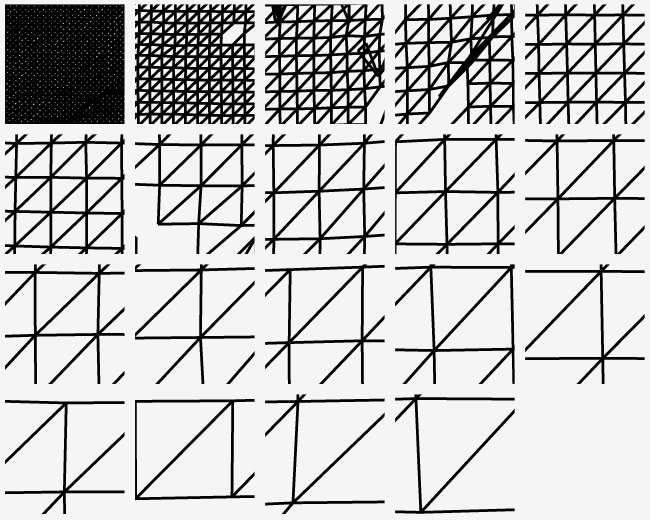
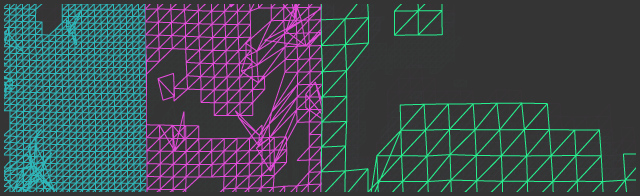
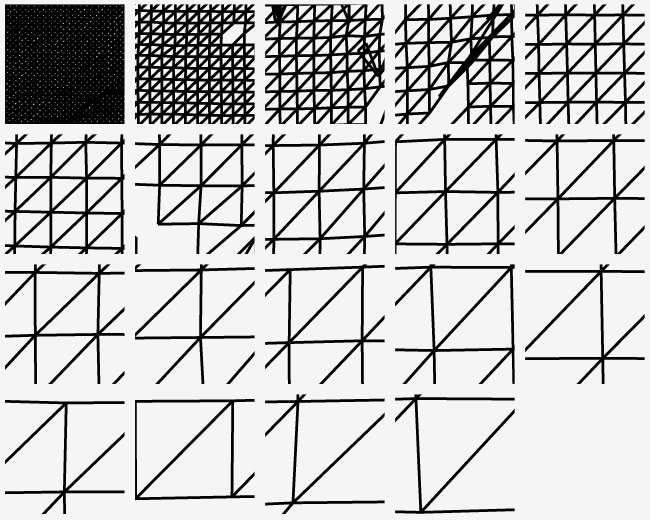
A series of meshes were generated with incremental triangle size from 1 – 19. Below demonstrates the difference in spacing between the different generated meshes, 1 being the tightest and 19 being the loosest.

Various mesh sizes were chosen that allow smooth transitions between tighter meshes and looser meshes. Level 2, 4 and 8 were used to create a composite.

Mesh sizes 2, 4 and 8 from left to right.
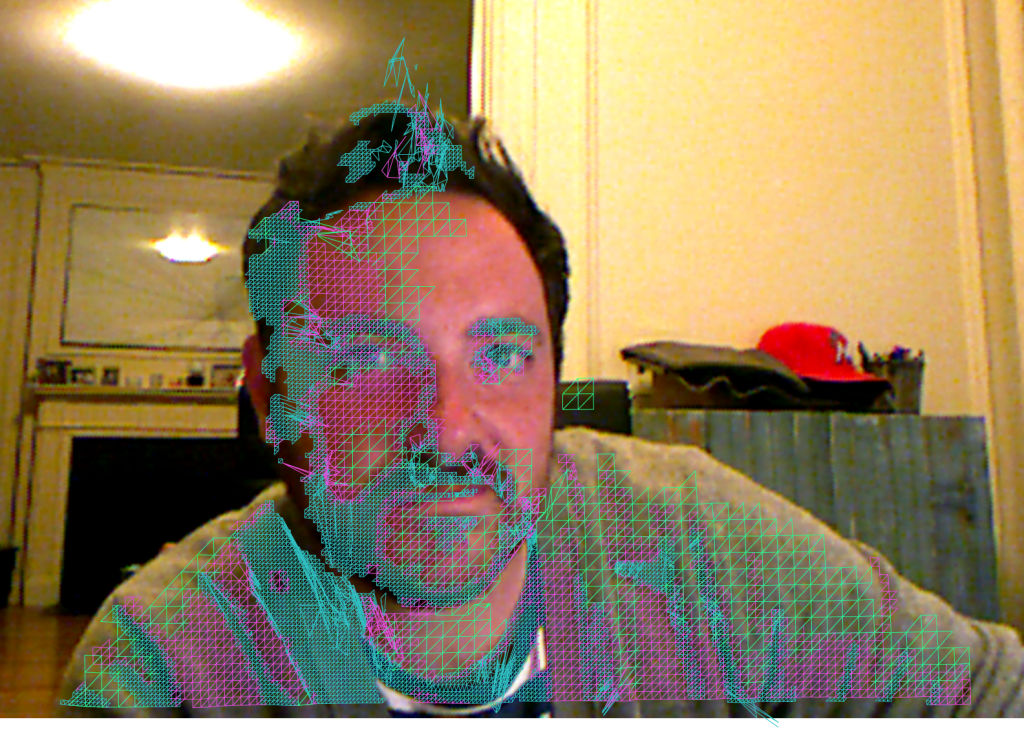
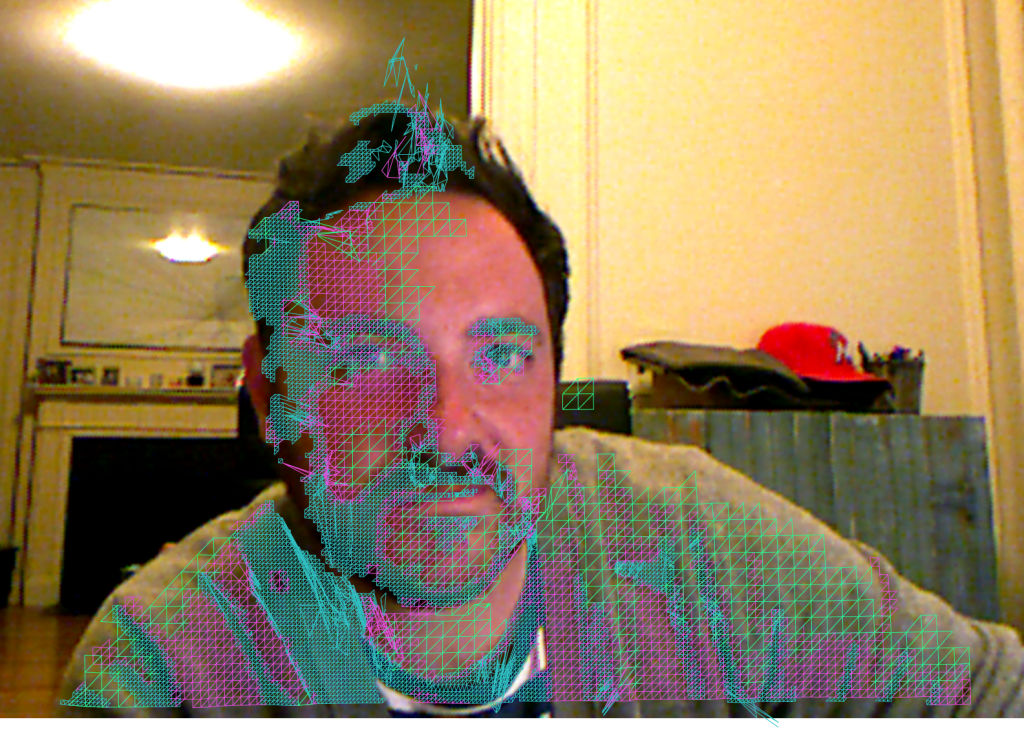
The meshes were placed onto the captured color image in photoshop. The tighter meshes denoted the darker areas and the looser ones were utilized for the lighter areas, creating a ‘mesh hatching’ style. Originally the OpenFrameworks application algorithmically blended the meshes based on the lightness of the image, but the process by hand provided a much more pleasing result.

Color Image with Mesh Composite Overlay in Photoshop

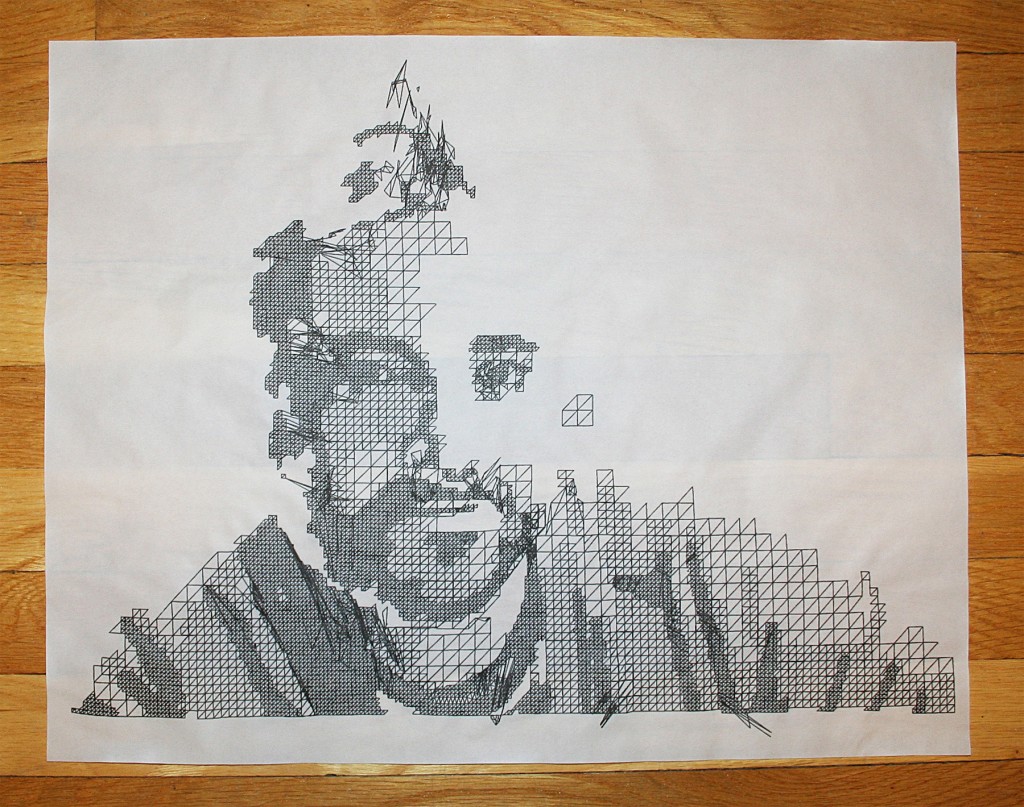
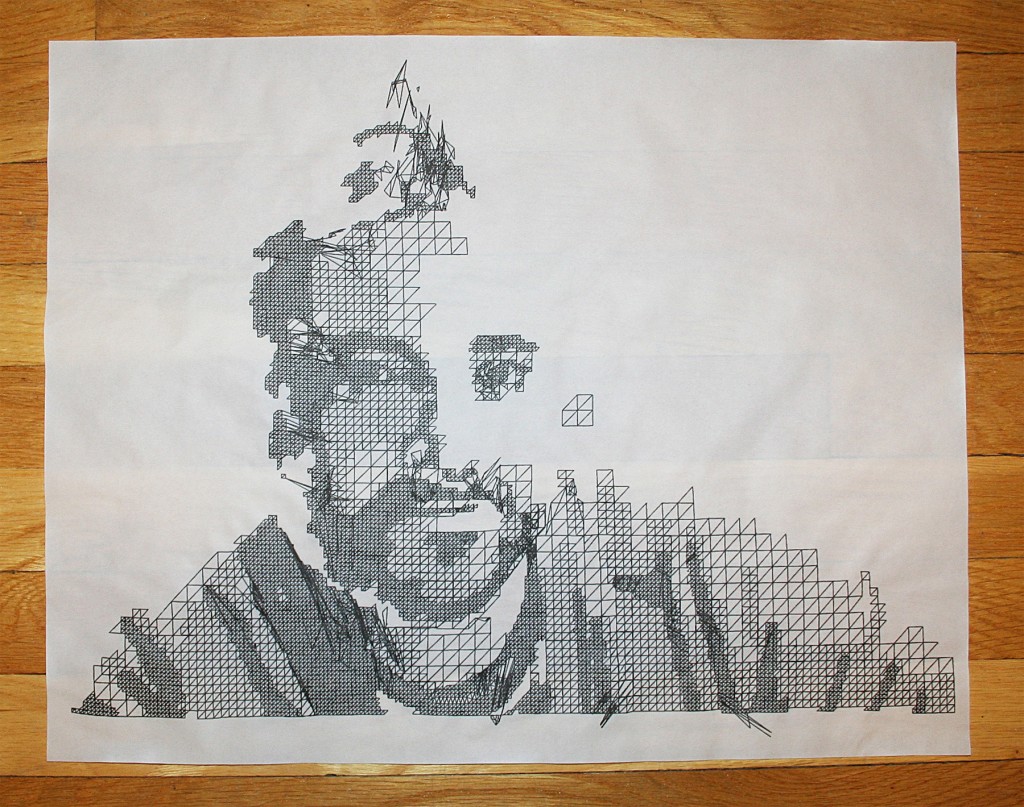
Mesh composite print out on tracing paper
MORE INFO