Added some Anaglyph 3D rendering to BassShapes for some stereo 3D goodness. You need some red/cyan 3D glasses to view the effect. I released the OpenFrameworks addon called ofxCameraAnaglyph.
Added some Anaglyph 3D rendering to BassShapes for some stereo 3D goodness. You need some red/cyan 3D glasses to view the effect. I released the OpenFrameworks addon called ofxCameraAnaglyph.
Bass Shapes is a stand-alone computer application that is visually stimulated by audio input. Three dimensional primitives are generated and react to the beat of the music using 3d physics. The app was originally intended to be available on the Mac App Store. The app was rejected by Apple who gave the reason “it is not very useful.” Apple suggested adding more features to the app including “multiple scenes/themes, strobe lights, blurring, etc.” The suggestions opposed the original aesthetic, concept and goals, so I decided to release the app for free download for OSX here: http://yellquietly.com/bass-shapes/
The John Lennon: The Bermuda Tapes iPhone / iPad application is an interactive documentary about John Lennon’s journey creating his last album Double Fantasy. We developed quite a few interactive experiences that lead to over 40 minutes of interactive content.
The app is available for download from the iTunes store John Lennon: The Bermuda Tapes.
More information about the app can be found on the official site: http://lennonbermudatapes.com.
Made while the Minister of Interactive Art at Design I/O.
We did a bunch of early interactive experiments on the iPad for the project. We also made several tools for creating scenes including a ‘Parallax Editor’ that was used for the side scrolling scenes. The video below shows some of the early-on experiments.
I had to figure out a few things to get an Openframeworks 008 application ready for submission to the Mac App Store. Below are some of my findings.
Apple no longer supports the Quicktime API. So remove all of the ofQuicktime and ofQTKit files from the source files in the video folder of the OpenFrameworks XCode project. Remove the QTKit and Quicktime frameworks from the Openframeworks project and your Xcode project inside the frameworks folder. Make sure the libraries are not present in the Build Phases > Link Binary with Libraries.

If you need a video player, kronick’s addon that uses AVFoundation, is a good solution. I haven’t tried to find a solution for grabbing video using AVFoundation, so do your research if you plan to use it in your application.
As of this writing, OF does not support retina displays on osx. But Theo offered up a fix for GLFW to support Hidpi. So make sure to use GLFW for the windowing. Don’t forget to set ‘High Resolution Capable’ to YES.

I think it’s useful to know if you are in release mode or debug mode, so I add some preprocessor macros in the build settings of the project. I usually use OF_DEBUG and OF_RELEASE respectively. This usually comes in hand at some point during the dev process. Like only showing debug GUIs #ifdef OF_DEBUG. I’ll go over some more uses a little later.

(only focus on OF_DEBUG + set OF_RELEASE for Release)
If you have worked with meshes and textures in OpenGL, than you probably have experienced aliasing on textures bound to meshes. Unfortunately OpenFrameworks 008 only supports mip mapping of textures that have compression on them. I usually work with straight jpgs or pngs for my textures, so that is not an option. Recently some friends over at Incredible Machines brought up the issue, so I thought it might be useful to post. Both for other people and myself.
Below is an example of a texture without mip mapping. Notice the jaggedness on the checkered image. It is more apparent when there is a sharp angle from the vertex to the camera.

Now here is the mip mapped version of the texture. Notice how it appears more anti-aliased. (Click to enlarge.)

Anisotropy limits how much “aliasing” is applied between the mip maps. A value of 1 will do nothing, as the value increases so does the appearance of anti-aliasing.
I wrote a convenience function that is based on ofTexture, but includes the mip map and anisotropy functions.

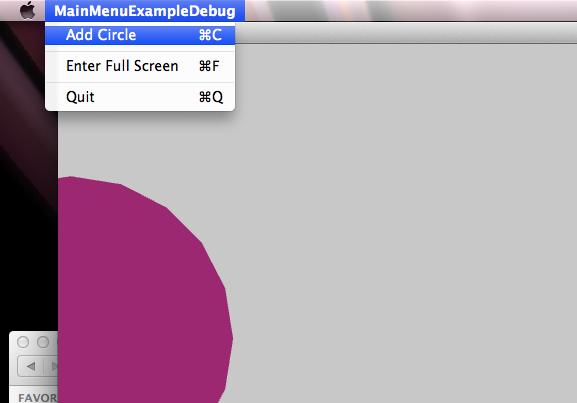
Attached is a project using Openframeworks 008 that allows you to change the menu items in the application for OSX using GLFW.
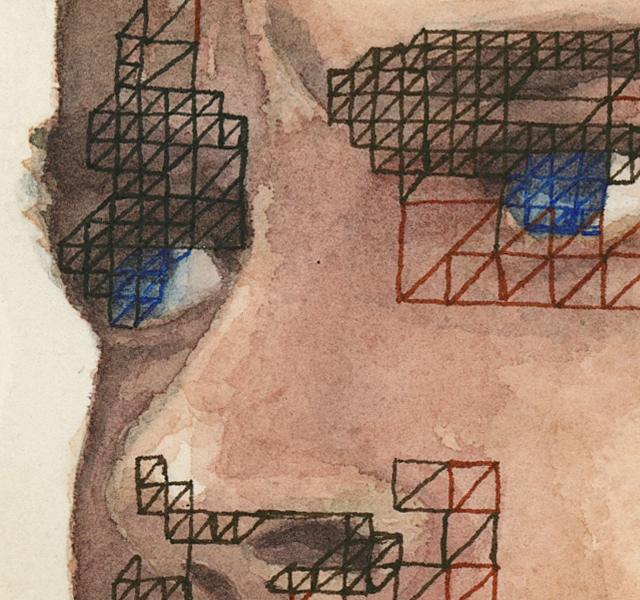
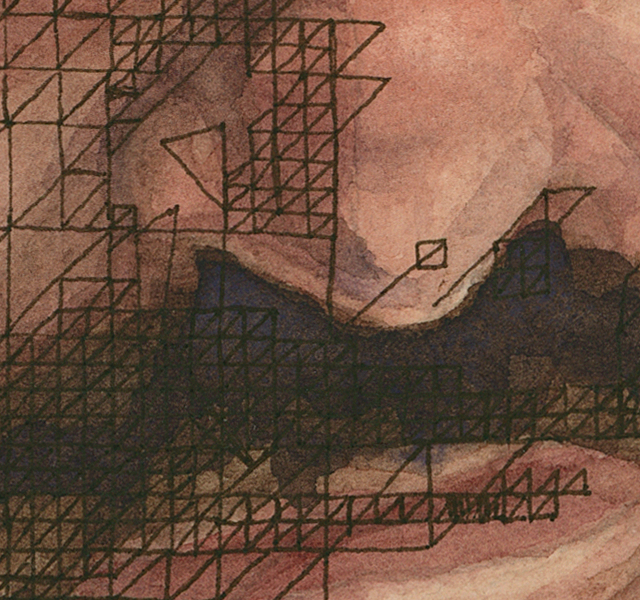
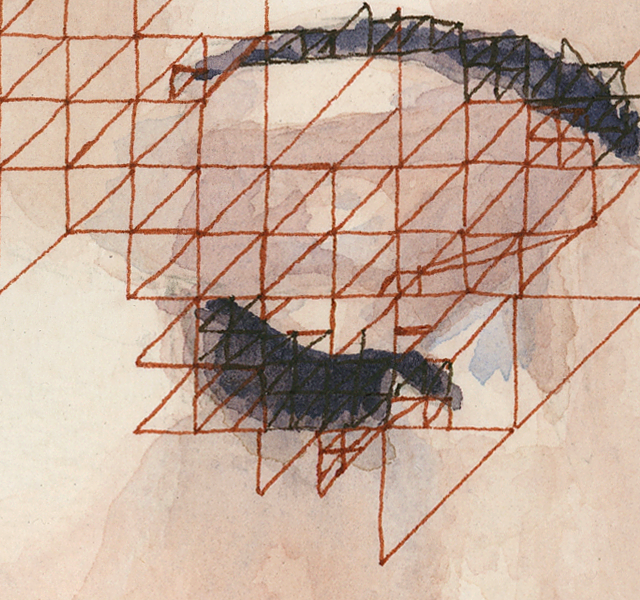
Kinected Portraits is a series that explores the relationship between computer generated depth information and human perception. The Microsoft Kinect is used to capture the depth information and the associated color image of the subject. A mesh is created from the depth information with densely packed lines representing darker areas and more loosely packed lines for lighter areas. The mesh lines are traced over the watercolor by hand to give them a delicate, intimate feel. The ‘mesh hatching’ not only provides a shading method similar to ‘cross hatching,’ but also represents the portrait conveyed by computer data. Read about the process here.
Self-Portrait – 14.75″ x 16″ – watercolor and pen on paper, 2013 Nick Hardeman

Victoria – 19″ x 26″ – watercolor and pen on paper, 2013 Nick Hardeman

Ryan – 23″ x 19″ – watercolor and pen on paper, 2013 Nick Hardeman

Kimmie Jean – 22.5″ x 27″ – watercolor and pen on paper, 2013 Nick Hardeman


OpenFrameworks does not ship with SSL support on OSX. I compiled the OpenSSL lib dependency and included an example 0073 Xcode project. This allows you to load https features of APIs like twitter and instagram user data.
Made with Design I/O. See a full project description on the Design I/O site.
I was finally able to post about a driving simulator I created using Unity3D that is driven by a steering wheel and controlled by an iPad.
It is part of a much larger installation.
